Шаг №1
Начало создания сайта на HTML
Что такое сайт? Это страницы, связанные между собой ссылками и залитые на сервер. Хотя сайт может состоять из одной страницы.... Значит нам надо создать страницу.
Для того чтобы создать html страницу нам понадобится обычный блокнот. Нажимаем правую кнопку мыши на рабочем столе и выбираем создать, далее текстовый документ.

Блокнот открылся. Теперь нам нужно создать через него html страницу и вставить в него любой текст, чтобы вам наглядно показать как создаются страницы.
HTML - это язык разметки гипертекстовых страниц . Все символы, всевозможные картинки, и т.д. в HTML странице заключаются между специальными тегами.
Перейдем к практике.
В самом начале любой html страницы и ее конце ставятся тэги <html> и </html> для того, чтобы обозначить, что это html страница.
/ - этот символ перед тегом, означает что тэг является закрывающим. Не все тэги закрывающие. Например тэг <br>. Но об этом позже.
Итак, набираем в блокноте тег <html>. Теги <head> и </head> обозначают "голову" документа.
Эти теги определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин.
После того как мы ввели открывающий тег <html> мы должны вести еще два новых для вас тега. Это теги <title> и </title>. Эти теги обозначают название страницы, которое отображается в браузере сверху.
Итак мы ввели тег <html> потом тег <head> потом тег <title>, написали после него название свое страницы(например МОЙ САЙТ), поставили закрывающий тег </title>, потом закрывающий тег </head>.
Существуют еще два наиважнейших тега, без которых невозможно представить существование html страницы. Это теги <body> и </body> - теги тела документа. Внутри этих тегов обозначается основное содержание документа. Тег <body> ставится сразу после тега </head>.
Итак вы набрали основной текст, закрыли его тегом </body>и тут же закрыли все это тегом </html>.
Вообщем у вас должно получится следующее:
<html>
<head>
<title>название вашей страницы</title>
</head>
<body>
я создал html-страницу!!!!!!!!(любой другой текст)
</body>
</html>
ЗАПОМНИТЕ эту последовательность тегов - она неизменяема.
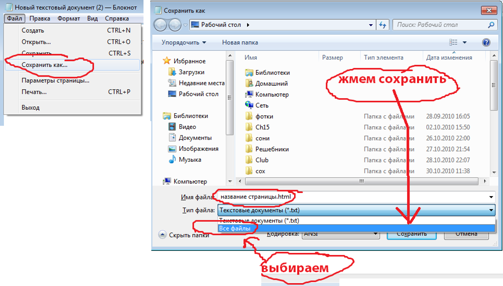
Теперь, необходимо сохранить страницу.
Нажимаем "сохранить как", внизу "выбираем все файлы". В названии сохраняемой страницы вводим "название страницы.html" и сохраняем.

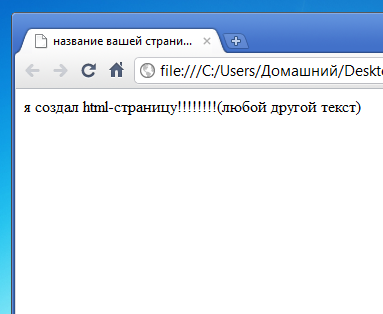
Теперь откройте свою html страницу в браузере. У вас там должно получится следующее:
 Если что-то неотобразилось - значит вы ошиблись при вводе какого-нибудь тега.
Если что-то неотобразилось - значит вы ошиблись при вводе какого-нибудь тега.