Шаг №3 Форматирование
Продолжим разговор о форматировании текста.
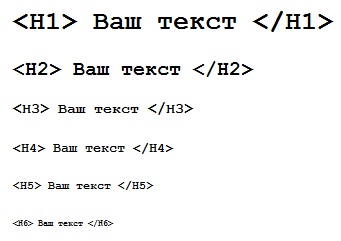
Чтобы изменить размер текста нам нужно использовать следующие теги.

Все очень просто, заключаем текст между теми тегами, которые подходят нам по размеру. Пример:
<html>
<head>
<title>Мой сайт</title>
</head>
<body>
<h1>Сайт, созданный мной</h1>
</body>
</html>
Если вы сохраните этот код как страницу, то увидите, что буквы в тексте написаны крупно.
С изменением цвета текста по всей странице мы разобрались. Напомню, необходимо вставить атрибут text внутрь тега <body> со значением цвета. <body text="green">.
А что, если нам нужно изменить цвет текста в произвольном месте? Для этого существуют теги <font>и</font>.
Прописываем атрибут color в тег, <font> так чтобы получилось <font color="цвет текста">
Напомню, таблицу цветов можно посмотреть здесь.
Допустим, цвет отдельного участка вашего текста будет зеленым. Тогда, приведем пример:
<html>
<head>
<title>Мой сайт</title>
</head>
<body text="red">
Этот сайт посвящен..<font color="green">Сайт, созданный мной</font>
</body>
</html>
Кстати, в теге <font> можно задать базовый шрифт.(от одного до семи)
Пример: <font size=2>.
Как вы видите, текст стал зеленого цвета. Пойдем дальше.
Чтобы переместить текст в другое место нашей страницы используем следующие теги:
LEFTMARGIN - смещение текста с левой стороны.
TOPMARGIN - смещение текста с верху.
Рассмотрим остальные теги:
<BLINK></BLINK> - делают текст мигающим.
<BIG></BIG> - шрифт большего размера.
<SMALL></SMALL> шрифт меньшего размера.
<SUP></SUP> приподнятый над основным текстом.
<SUB></SUB> опущенный ниже основного текста.
Пример:
<html>
<head>
<title><big>Мой</big>сайт</title>
</head>
<body>
<h1><blink>Сайт, созданный мной</blink></h1><br>я знаю сколько будет 2<sup>2</sup>
</body>
</html>